The wireframe wake-up call: Why you need visual clarity for your app

Last month, we received an enthusiastic pitch from Max, a lead with a grand vision and a comfortable budget for his mobile app MVP. As he listed his desired features, I sensed that Max didn’t have a deep understanding of how users would interact with the mobile application.
A crucial step was missing: wireframing.
What is a wireframe?
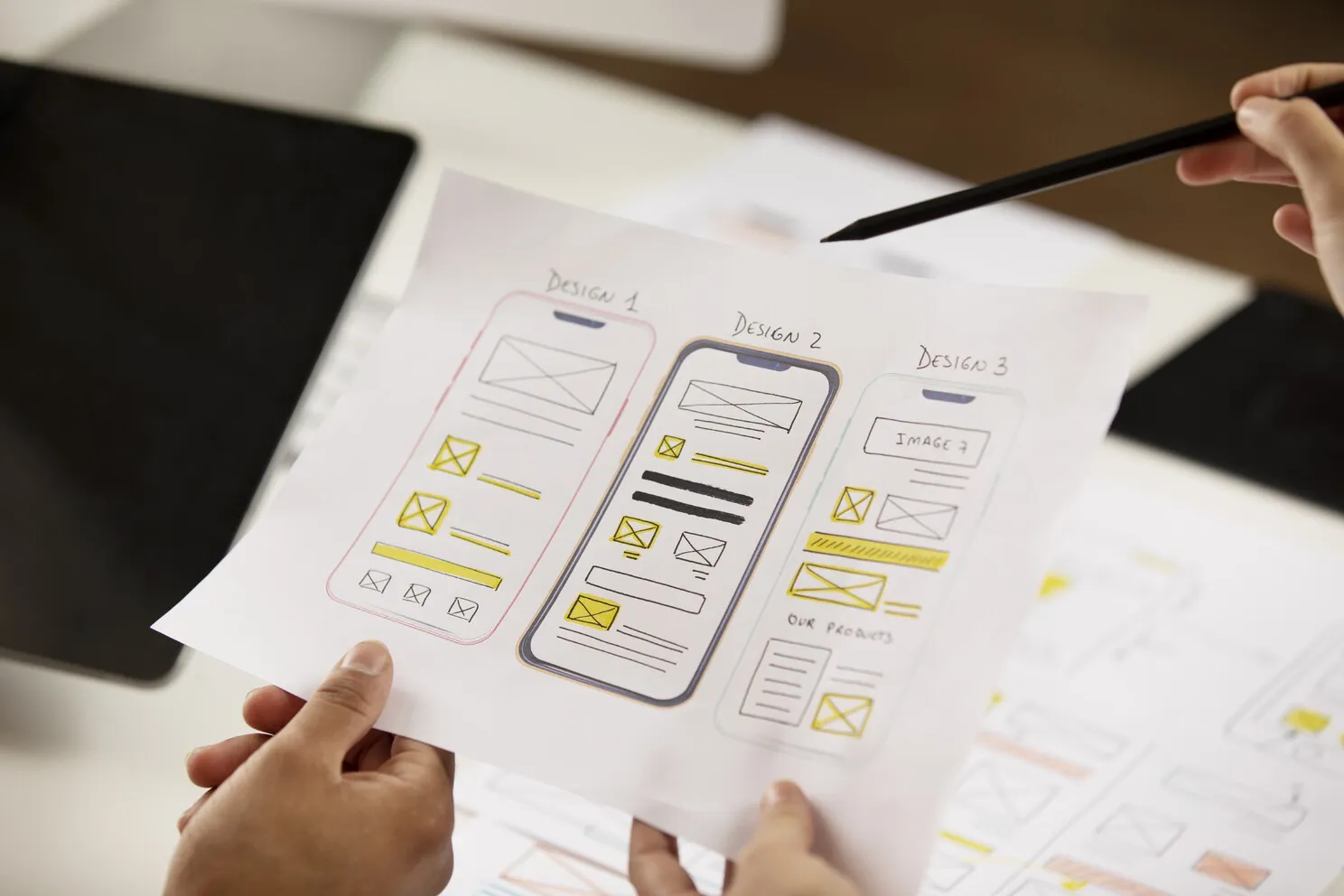
A wireframe is a low fidelity visual design of a digital interface, such as a mobile application, website, or web app, focusing on features and usability. It translates the entire scope into a user-friendly structure or a skeletal framework which enhances the user experience (UX), providing a clear understanding of the app’s structure and functionality in order to be able to validate ideas and even get initial feedback efficiently as we will discuss further.
After I explained what a wireframe is, Max immediately pointed to the written specs and claimed that producing wireframes would be a waste of time and money. He believed that developing the MVP would be the right step to gather feedback, and we could focus on the visual aspect later; it wasn’t important for the app to be visually appealing at this stage.
He still didn’t see the benefits of taking a few days to create a wireframe…
- Validating user experience (UX)
- Prevent miscommunication, clarify the scope
- Features centric, no aesthetics
What are the benefits of a wireframe?
“Max, wireframing has nothing to do with aesthetics; it’s to validate the functional design of the app. It focuses on the user’s journey from start to finish.”
With written specs alone, it’s easy to overlook a button, feature, or fail to consider how different parts of the app interact. This might lead to different interpretations of the vision, letting the development of the product go in a different direction from Max’s perspective. This can be costly, wasting days of work, leading to miscommunication and frustration from both sides. Developers hate to trash code, and Max would be unhappy about paying for the same work twice.
Let’s talk about price: wireframe is a cost cutter
The goal of a wireframe is to make every user path and action crystal clear for everyone involved in the project. Thus, it’s about creating “screens” that focus on functionality rather than aesthetics.
Developers can visualize the data structure and the workload needed to transform data into the user experience. They can grasp how to write the business logic at a glance and see how to reuse code. This leads to better time estimations, less refactoring, and ultimately, a less pricey app for Max.
UX is about psychology
Max was caught by the last promise: it will cost less if we start by the wireframe. He agreed to start working with Ivan, our Lead UX Designer at Bear Studio.
Ivan’s job is to identify user pain points by leveraging his knowledge of psychology and user behavior. He will conduct research in the target niche to craft and deliver a superior user experience compared to Max’s competitors.
Ivan is also a UI (User Interface), graphic designer, so once the wireframe is validated, he’ll create the eye-candy design of the app, but that’s another topic.
I’ve been working with Ivan for years, and I knew that Max would be amazed by the clarity Ivan would bring to his project.
Wireframe to make everything clear for everyone
The first working meeting between Max and Ivan revealed that the specs didn’t mention social network login (you know, the Facebook/Google buttons below the form), because it seemed obvious that we HAD to implement them…
This was the perfect example; in product development, the more precise you are, the better result you get. Planning is the key to a successful collaboration with your next digital agency and the sooner we identify and clarify the misunderstandings, the better.

Which tool is the best ?
At Bear Studio, we have a preference for Figma which is industry standard, but you could go with Sketch or Adobe XD; they all have their pros and cons.

They all compete to provide the best features, with plugins, migration from each other, so it’s more a matter of preference, while Figma is the leader in the collaborative interface design space.
They are also collaborative tools: anyone can work on the wireframe at any time from any place in the world. Ivan can work from our office in Rouen while Max can engage and comment on Ivan’s work from home. In person meetings are a good way to create a working relationship, but they soon become a waste of time. Everybody can interact asynchronously on the wireframe.
It’s finally a very intuitive process which looks like playing with Lego; once again, it’s not an artistic process. Even if all good wireframe tools offer a way to do some advanced design, this step must be done once the UX is validated.
Max avoids a catastrophic situation
Besides clarity, better planning, and being an aid to the creation process, a wireframe is the very first thing to validate your ideas with the help of your future customers. Figma offers a feature called Prototype, which allows you to entirely simulate how the app works to either demo or test the app to targeted users.
It works by linking screens together with buttons to simulate the navigation in the app. It’s a very simple process which looks like creating a powerpoint presentation, but with multiple paths between slides.
Before creating a functional MVP, crafting a prototype with a wireframe tool is the fastest and easiest way to get something to show and to try.
One of Max’s favorite features was removed from the app after user testing revealed it wasn’t widely appreciated. Additionally, some features were identified for redesign and further development based on user feedback, highlighting opportunities for enhancing the user experience.
Prototype gives founders the power to get meaningful feedback before engaging in the more costly product creation.
What comes after wireframing ?
Once the wireframe was done, both our team of developers and user-interface designers had a very clear view of what had to be produced, both in terms of features and experience, they knew what users wanted and expected.
They could also work in parallel, because the visual blocks were established, it’s possible to create the structure of the app and apply the design later. This led to a fast development, respecting deadlines and budget because of limited refactoring and almost no surprises during the development.
Conclusion: We earned Max’s trust
Max’s perspective on wireframing changed significantly after this experience. He realized that the process not only saved him time and money but also provided invaluable insights into his users’ needs and expectations. This led to a more effective and user-focused app design, making the wireframe an essential step in his app development process.
Did I convince you to start your next venture by a wireframe ?
If you feel to expand your knowledge on user experience, here are some resources suggested by Ivan:
https://growth.design/case-studies

Rudy Baer
May 7, 2025